みーちゃん
みーちゃんこんにちは〜!フリーランスのWebデザイナーのみーちゃんです。
お問い合わせフォームにbotによるWebサイトへの不正アクセスやスパム攻撃対策としてGoogleが提供するreCAPTCHA(リキャプチャ)導入してますか?
このreCAPTCHAですが、バージョン1~3まであるのですが、その中でも「reCAPTCHA v3」を導入している場合には、ページの右下にreCAPTCHAバッジ(ロゴマーク)が表示されます。



このバッジ、安心感あるんだけど邪魔だなぁ・・・。
そう、常に右下に表示されるので、コンテンツと被ってしまったりと邪魔になっちゃうんですよね。
実はこのバッジ、Google公式のルールに沿えば“非表示”にすることができます。
この記事では、
- そもそも reCAPTCHA とは?
- バッジを消しても大丈夫なの?
- WordPressで安全に非表示にする手順
- 注意点やよくあるトラブル
を、初心者の方でも迷わないよう、やさしく解説します。
そもそもreCAPTCHAとは?バッジが表示される理由
reCAPTCHA(リキャプチャー)は、スパム送信や不正アクセスからサイトを守るための仕組みです。
私もreCAPTCHA導入以前は、WordPressでのブログやウェブサイトに迷惑メールなどが多々あり悩まされていたのですが、reCAPTCHAを導入して以来ほとんどのスパムをブロックすることができているのでとっても重宝しています。
特に v3 は「このユーザーが“人間かどうか”を裏側で判断する」タイプで、ユーザーの操作を邪魔しないのが特徴です。
しかしその代わりとして、Googleは 右下にロゴ(バッジ)を表示するルール を設けています。ただこのロゴが表示されているせいで、
- サイトの世界観に合わない
- CTA(ボタン)と重なる
- スマホのUIが崩れる
- LPで“雑に見える”と感じる人もいる
こうした理由から、やっぱ「非表示にしたい!」
reCAPTCHAバッジの消し方の流れ



邪魔なのは確かなんだけど、そもそも消して大丈夫なの?
Google公式に記載されている内容を読むと、Googleが提供しているテキストをユーザーの目に留まる場所に記載すればreCAPTCHAのバッジを非表示にしても問題ないとのこと!



というわけでGoogle公式サイトで記載されている公認の方法で消す流れをお伝えします〜!
STEP1: reCAPTCHAを導入していることをテキストで記載
1.Google公式サイトに、reCAPTCHAを導入していることを記載するためのHTMLコードが掲載されているコードをコピーします。
こちらをコピー↓(Google公式サイトと同じものになります)
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.



※日本語訳すると「このサイトはreCAPTCHAとGoogleによって保護されており、Googleのプライバシーポリシーと利用規約が適用されます」という内容になっています。
日本語翻訳バージョン↓
このサイトはreCAPTCHAとGoogleによって保護されており、Googleの
<a href="https://policies.google.com/privacy">ライバシーポリシー</a> and
<a href="https://policies.google.com/terms">利用規約</a> が適用されます。
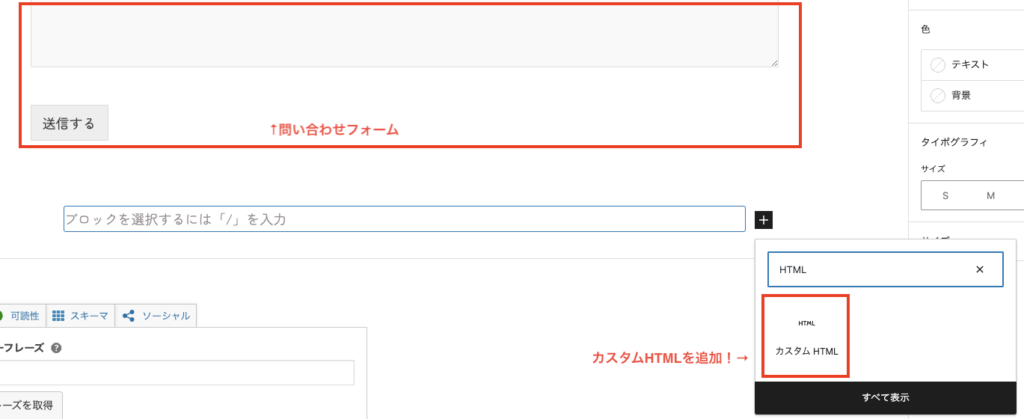
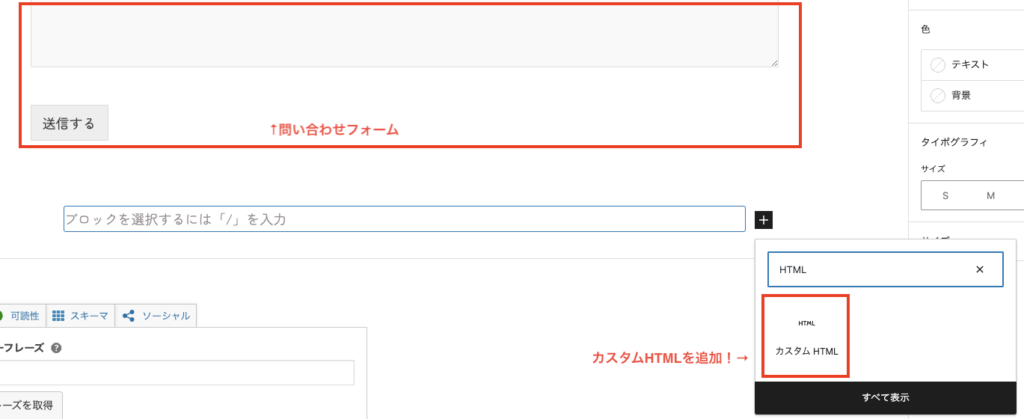
2.お問い合わせフォームの下にコピーしたコードを追加する。
WordPressでホームページを作っている方のほとんどが、「contact Form7」や「WPForms」を使ってお問い合わせを作っていてショートコードでお問い合わせフォームを表示しているかと思います。
その下に「カスタムHTML」ブロックを挿入します。


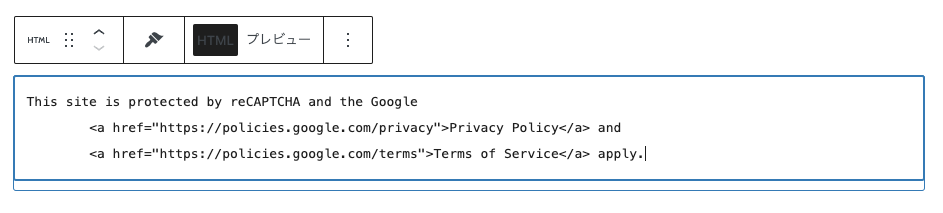
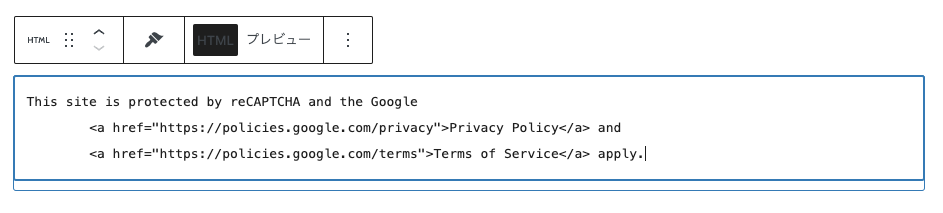
そして、カスタムHTML内に先ほどのコードをペーストします。





挿入できたら、お問い合わせフォームの下に正しく表示されているか確認してみてくださいね!
STEP2 : reCAPTCHAバッジを消すためのコードを追加
次にreCAPTCHAバッジ(ロゴマーク)を消すためのCSSコード追加します!コードは下記になります。
↓バッジを消すためのCSSコード
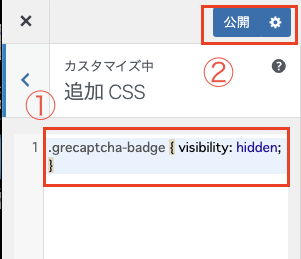
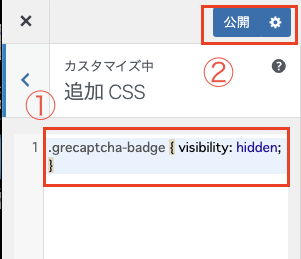
.grecaptcha-badge { visibility: hidden; }
ダッシュボードメニューの「外観」→「カスタマイズ」→「追加CSS」に先ほどコピーしたコードを貼り付け、「公開」をクリックします。





設定はコレで以上です。
公開後、ホームページをみて無事バッジが消えているか確認してみてください!
よくあるトラブルと対処法
● バッジが消えない
キャッシュ系プラグイン(WP Fastest Cache、LiteSpeed Cacheなど)が原因のことが多いです。その場合は、キャッシュ削除を行なってみてください。
● バッジがずれる/重なる
テーマ固有のCSSが強い場合があります。その場合は以下のCSSに変更してみてください。
.grecaptcha-badge { display: none !important; }
まとめ



reCAPTCHAのバッジは、Google公式のルールに従えば 安全に非表示にできます。
- 規約に沿ったテキストを入れる
- CSSで非表示にする
- 設定後の動作確認をする
これだけでOK。
「デザインに合わない」「邪魔に感じる」という方は、今回の方法を試してみてくださいね。