こんにちわ、つっきーです。
ここ最近のWEB制作はほとんどbootstrap意識の12カラムのグリッドレイアウトで作ることがほとんどです。
デザイン上でも、12カラムのグリッドレイアウトを意識して作っておくと構築も爆速になるので、XDで自分の任意のグリッドレイアウトを作成する方法の備忘録です。
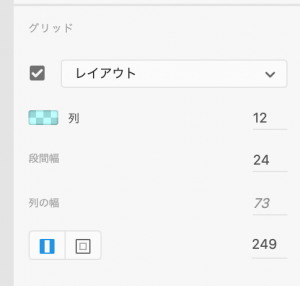
XDのレイアウト機能で設定できる数値は全部で4つです。
| 列 | カラム数 |
| 段間幅 | ガターの幅 |
| 列の幅 | カラムの幅 |
| 左右余白(アイコンにて表示) | グリッドに対する左右の余白 |
この数値さえ決まれば、XD上でレイアウトグリッドを作成できます。
私は以下のような手順で作成しています。
- グリッド計算ツールで、カラム数、カラム幅、ガターの計算
- 1で計算したのを下にリピートグリッドで作成し、左右余白をチェック
- 2を元にレイアウトグリッドを作成
といったような手順で作成しています。詳細については以下に記載します。
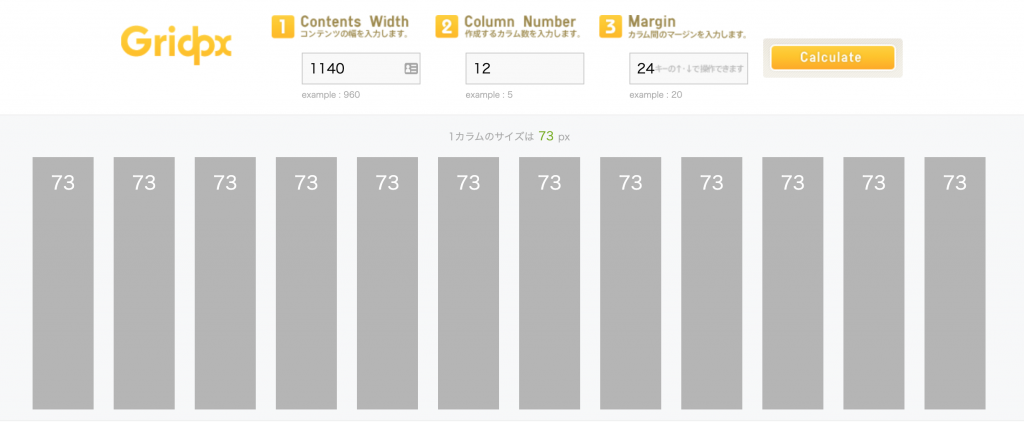
1.グリッド計算ツールで、カラム数、カラム幅、ガターの計算
グリッドの計算ツールはたくさんあるのですが、すごく簡潔でわかりやすいのが好きで、私はGridPxのサイトを使用しています。
カラム数はbootstrapの使用を前提と考えているのと、bootstrapを使わないとしても割り切りやすいので12カラムしています。
次に、コンテンツの幅を決定します。bootstrapの標準containerの幅でもいいですし、任意で決めてもOK。
最後にガターサイズを決めます。矢印キーの上下で数値を変更できるので、カラム幅が整数に近い数値になるようなガターサイズを決定します。
決まったらこの数値をメモっておいてください。

2.1で計算したのを下にリピートグリッドで作成し、左右余白をチェック
次にXDに移動します。1で決定した列数、カラム幅、ガター幅をリピートグリッドで作成します。この時、リピートグリッドの端がぴっちりしていないと後々泣くことになるので、きっちり作成してください。こちらの記事で紹介した、「Repeat Gid Fitter」を使用すると便利です!
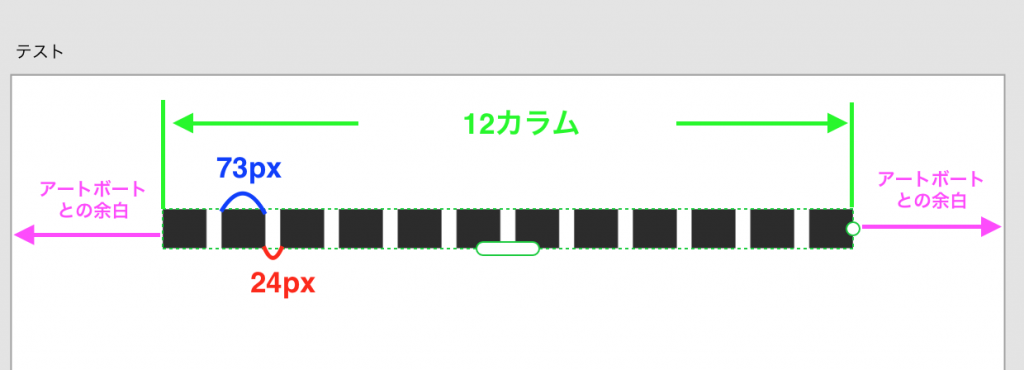
作成したリピートグリッドをアートボード中央に配置して、optionで左右の余白をチェックしてください。左右の余白が揃ってない時はアートボードのサイズを調整してください。この時の左右の余白をメモっておいてください。

3.2を元にレイアウトグリッドを作成
最後は1と2の数値をレイアウトグリッドにいれるだけです。
- 列数
- 段落幅(ガター幅)
- 左右の余白
上の数値を入れれば、列の幅(カラム幅)はXDが計算して出してくれます。