みーちゃん
みーちゃんこんにちは〜!フリーランスのWebデザイナーのみーちゃんです。
お問い合わせフォームにbotによるWebサイトへの不正アクセスやスパム攻撃対策としてGoogleが提供するreCAPTCHA(リキャプチャ)導入してますか?
導入以前は、WordPressでのブログやウェブサイトに迷惑メールなどが多々あり悩まされていたのですが、reCAPTCHAを導入して以来ほとんどのスパムをブロックすることができているのでとっても重宝しています。
このreCAPTCHAですが、バージョン1~3まであるのですが、その中でも「reCAPTCHA v3」を導入している場合には、ページの右下にreCAPTCHAバッジ(ロゴマーク)が表示されます。



このバッジ、安心感あるんだけど邪魔だなぁ・・・。
そう、常に右下に表示されるので、コンテンツと被ってしまったりと邪魔になっちゃうんですよね。
今回は、reCAPTCHA v3を設定しつつ、このバッジを消す方法を説明します。初心者の方でも簡単に設定できますよ!初心者でも簡単に設定できる、Google公式サイトで記載されている公認の方法です。
reCAPTCHAバッジの消し方



邪魔なのは確かなんだけど、そもそも消して大丈夫なの?
Google公式に記載されている内容を読むと、Googleが提供しているテキストをユーザーの目に留まる場所に記載すればreCAPTCHAのバッジを非表示にしても問題ないとのこと!



というわけでGoogle公式サイトで記載されている公認の方法で消す流れをお伝えします〜!
1.reCAPTCHAを導入していることをテキストで記載
1.Google公式サイトに、reCAPTCHAを導入していることを記載するためのHTMLコードが掲載されているコードをコピーします。
こちらをコピーでもOK!↓(Google公式サイトと同じものになります)
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.



※日本語訳すると「このサイトはreCAPTCHAとGoogleによって保護されており、Googleのプライバシーポリシーと利用規約が適用されます」という内容になっています。
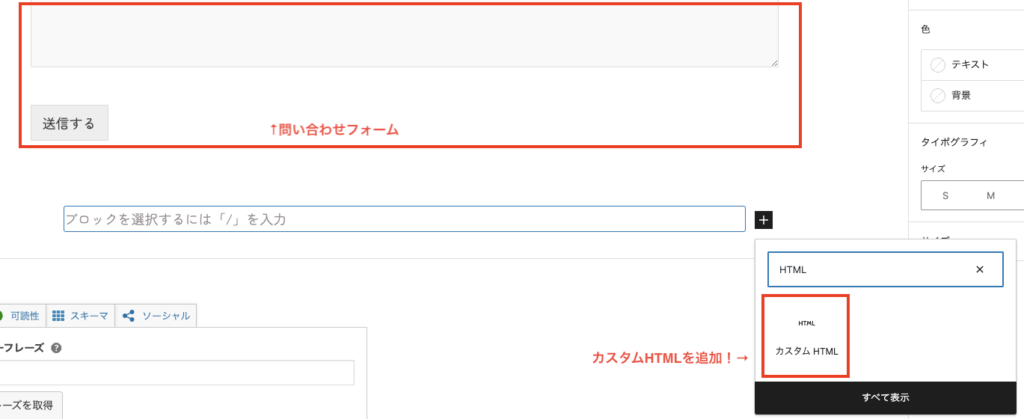
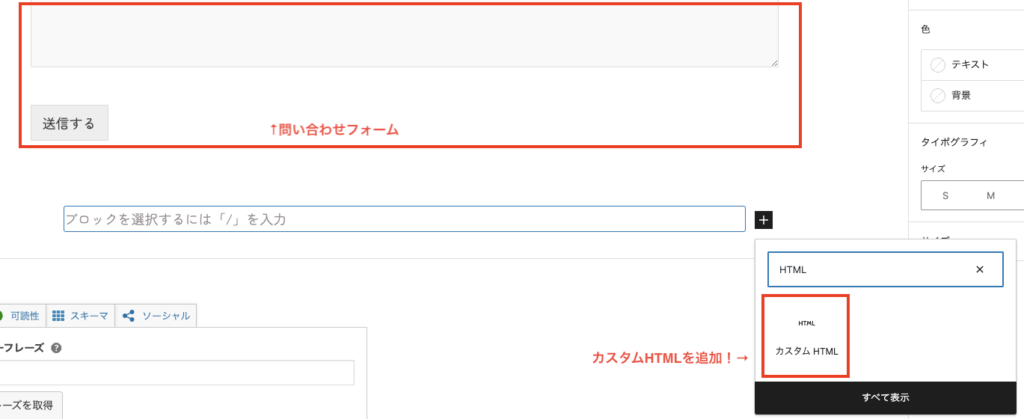
2.お問い合わせフォームの下にコピーしたコードを追加する。
WordPressでホームページを作っている方のほとんどが、「contact Form7」や「WPForms」を使ってお問い合わせを作っていてショートコードでお問い合わせフォームを表示しているかと思います。
その下に「カスタムHTML」ブロックを挿入します。


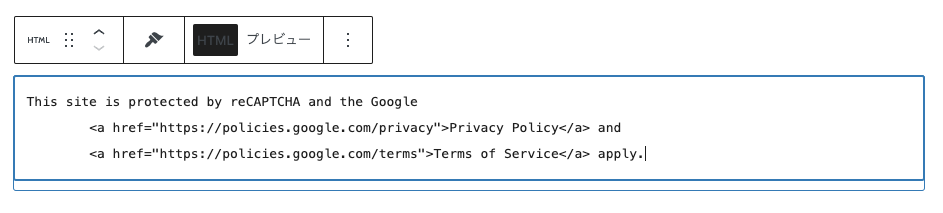
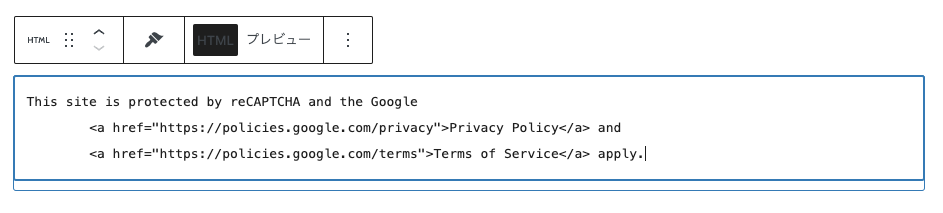
そして、カスタムHTML内に先ほどのコードをペーストします。





挿入できたら、お問い合わせフォームの下に正しく表示されているか確認してみてくださいね!
reCAPTCHAバッジを消すためのコードを追加
次にreCAPTCHAバッジ(ロゴマーク)を消すためのCSSコード追加します!コードは下記になります。
↓バッジを消すためのCSSコード
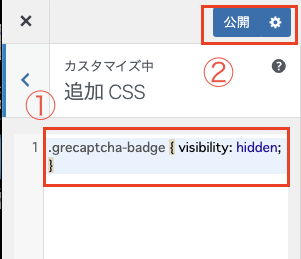
.grecaptcha-badge { visibility: hidden; }
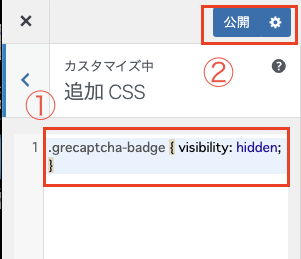
ダッシュボードメニューの「外観」→「カスタマイズ」→「追加CSS」に先ほどコピーしたコードを貼り付け、「公開」をクリックします。





設定はコレで以上です。公開後、ホームページをみて無事バッジが消えているか確認してみてください!